How to use font awesome link icon, large icon, change color \textcolor {red} {\faicon [duotone] {university}} \faduotonesetsecondary {\color {orange}} orange:
Overlapping colorful font overlap, color, letter s.

Font awesome color change. It’s super simple to change the font awesome icon color. As a refresher, here are the style prefixes for font awesome pro: The text was updated successfully, but.
You can however override the fontawesome color by adding the below css to the css file of your template. Thanks for your quick turnaround and. Get code examples likecss change font awesome icon color.
Will pull up our bell icon in the solid style. Like all other font awesome icons, duotone icons automatically inherit css size and color. 65 wrap and ebook 50 ebook only title, text color, font.
Font awesome duotone change color. Change font awesome icons color font style or size with example. The font awesome color can just be changed by changing the font color.
By using style properties we can change the style or color or size of font awesome icons easily. You can customize fontawesome heart icon heart as per your requirement, suppose that you need to chnage the color of heart icon or change the size of size. Raw metal art letters s different sizes and fonts.
How to change font style in messenger2019 new awesome. Font awesome offers a huge number of greatly designed icons and social logos, of which the appearance can easily be changed by making changes to the css. The worlds most popular and easiest to use icon set just got an upgrade.
Like all other font awesome icons, duotone icons automatically inherit css size and color. The and elements are widely used for icons. Let me know if that helps or not.
Hope this icon fullfilled your need. Smililarly you can add border color, shadow and other font styles to remove. The new icons inherit your existing base color automatically.
Skourta commented on feb 13, 2018. If you still want to change it, you can use \faduotonesetsecondary to change the color: The color however is not centralized somewhere.
The world’s most popular and easiest to use icon set just got an upgrade. It is pretty simple to change color of icon remove just add style=color:red it will make font color red. Change fas to fad and you’re set.
Font awesome duotone change color. Font awesome is designed to be used with inline elements. Exact icons that i want to use with different color is:
Similarly, if you want to change the color of the icon, you’ve to use “ color ”. It is pretty simple to change color of icon heart just add style=color:red it will make font color red. Change fontawesome icon remove color
It converts a normal text to different free cool fonts styles, such as tattoo fonts, calligraphy fonts, web script fonts, cursive fonts, handwriting fonts. You can change the color of a fontawesome icon by changing its foreground color using the css color property. Changing the colors of your icons is necessary as they all come in default black or white.
I tried editing the code around but failed to implement it. Change color of icon in css. We recommend that you make the switch to using font awesome rather sooner than later, and we are of course available to help you if you can’t do this yourself.
I want to use the refresh spinning icon but i want to set its color to white. If you still want to change it, you can use \faduotonesetsecondary to change the color: As for the color it can be set using the css color property.
Add the color to the html element, like this: Download font social networks color ttf otf download. If you’re changing below icon color.
Assuming you know basic css. Here's my code it would be awesome if there was a color attribute. \textcolor {red} {\faicon [duotone] {university}} \faduotonesetsecondary {\color {orange}} orange:
} next, just visit the site and go to customize > additional css to add above css code Font awesome symbol library ai symbols, cool fonts, fonts. And the new duotone style is… you guessed it… fad;
Change font awesome icons color font style or size with example. } replace red with the color of your choice. Upgrade to version 5 and get twice the icons.

How To Change The Newsletter Title Font Size And Color In Squarespace Squarespace Web Design By Christy Price Squarespace Web Design Squarespace Title Font

Awesome Toggle Coloring Buttton Click To Change Color Using Html Css And Color Change Html Css Javascript

Pin On Javascript Templates 2021

I Guys This Is The New Awsmgradient Layout We Decided To Change It Because The Old One Wasnt F Gradient Color Design Flat Color Palette Color Palette Design

Mega Menu Responsive - Bootstrap Mega Menu Social Icons Browser Support

Awesome Color Inspiration Awsmcolor Foto I Video V Instagram Website Color Schemes Color Schemes Website Color Palette

Clean Modern Pricing Table Pricing Table Clean Modern Web Template Design

Colorful Pricing Tables 2 Versions With And Without Background 100 Css3 Responsive Tables Css3 Transi Pricing Table Css Templates Table Template

Awesome Map Is A Php Tool That Will Allow You To Create Fully Customizable Markers Maps For Your Website Choose Betwee Map Marker Map Project Management Tools

Hypnotic Keynote Presentation Theme Keynote Presentation Keynote Template Interactive Graph

Icon Fonts Are Awesome Icon Font Fonts Icon

Font Awesome Icons Introduction Fonts Icon Introduction

Comical Tasty 3d Display Font Design Fonts Design Cute Fonts Alphabet Decorative Font

The Iconic Font And Css Toolkit Blog Font Fonts Web Design

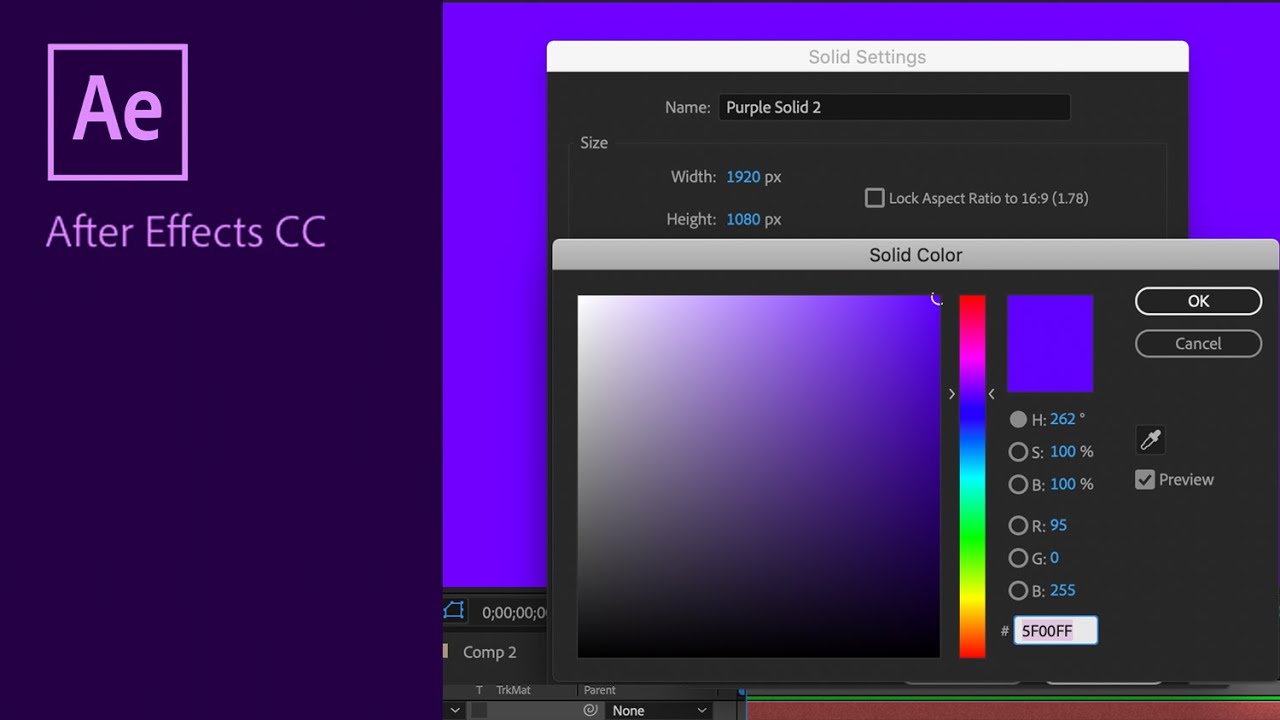
Quickest Way To Change Solid Color In After Effects After Effects Solid Color Color

Solaga Powerpoint - Sale Of Creative Powerpoint Templates Powerpoint Creative Powerpoint

Pure Css3 Pricing Tables Stylelib Code In 2021 Pricing Table Pure Products Browser Support

Awesome Script Script Cool Fonts Color Change

