H1 to h6 font size : The tag also takes color, size and face attributes and it will support relative font setting by giving size a value of +1 for a size larger or −2 for two sizes smaller.

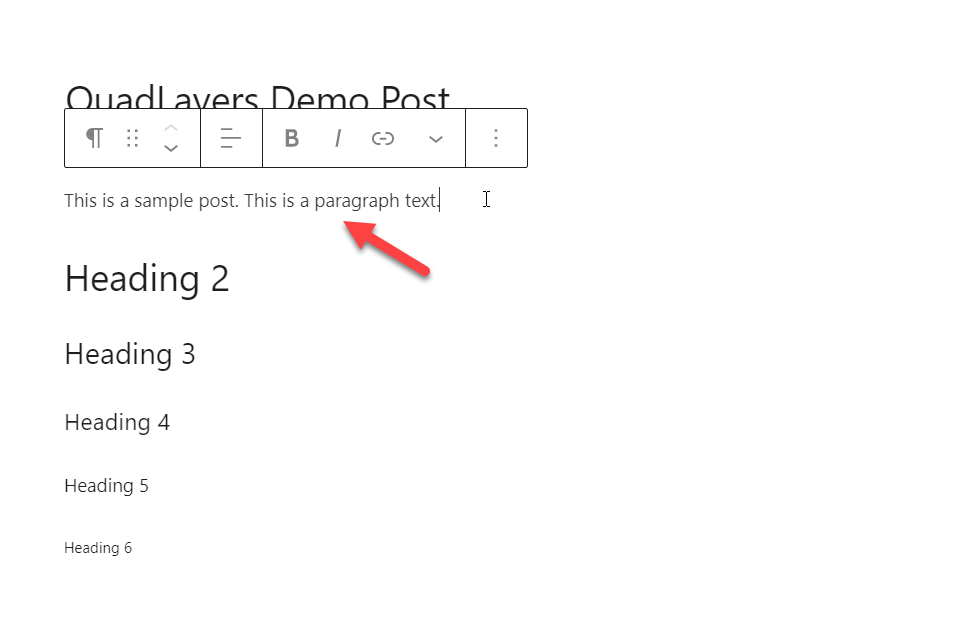
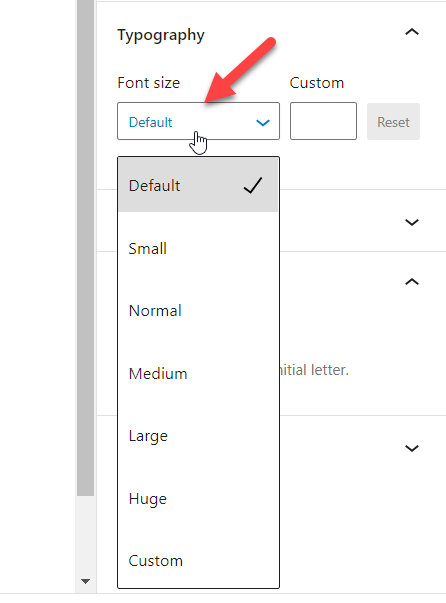
How To Change Font In Wordpress Easy Guide For Beginners
To change the default font size, add this css rule to your theme stylesheet after the bootstrap stylesheet.

H1 font size default. 7 rows default stylesheet pixel height 1: 50px;} </style> </head> <<strong>h1</strong>>this is a heading</<strong>h1</strong>> this is a paragraph. Segoe ui is the default font for headings.
Here x is tag. Other elements may have different default sizes, for example, an <<strong>h1</strong>> element has a size of 2 em set by default. Your case is the first level i.e.
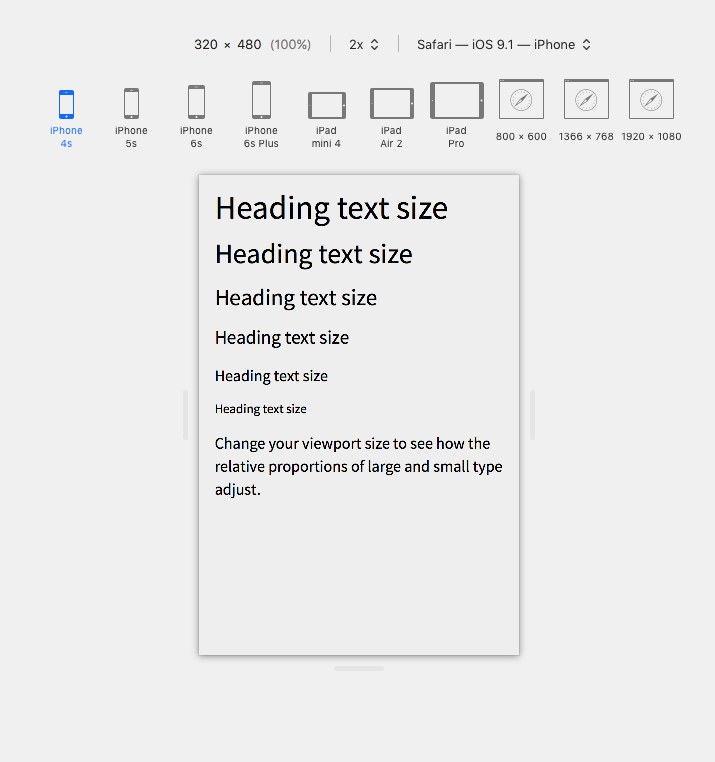
This allows for a few more letters in the headings. Text displays words and characters at various sizes. } the whole css is:
How to increase the default bootstrap font size. Verdana is the default font used in w3.css. By default, most browsers render h1 elements at twice the size of normal text.
Segoe ui has a more narrow letter spacing. X h1 where size of h1 is 1.50em but this rule is for h1 only i.e. And (2) express font sizes of other elements in em:
1em = 16px, the browser default font size is a perfectly legible size. White), a hex code (e.g. Even larger sizes can work well depending on the used font.
Things become more tricky when you start altering the font size of nested elements. This adjusts things so that 1em equals 10px, instead of the default 16px. Verdana has a good letter spacing, and is easy to read.
} surprisingly, this rule will probably make the h1 characters smaller than usual, not larger. Verdana is also the default font for w3schools. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is 11.2px (0.7em) xxxxxxxxxx.
The idea is (1) to not set the font size of the body element (in html), but use the default size of the device, because that is a size that the reader can comfortably read; So it will have a final size of 32 px. } note that after color you can use a word (e.g.
< text h1 > heading 1 < / text > < text h2 > heading 2 < / text > < text h3 > heading 3 < / text > < text h4 > heading 4 < / text > That’s because the 150% is relative to the surrounding element, not the normal size of an h1 element. In this case, the font size of
2.5em} to make the h1 2½ times as big as the normal, body font. The majority of browsers today use 16px, but this can vary for older browsers. H2 will have its default/original size 1.50em.

Setting The Font-size Of A Body Tag - Stack Overflow

H1 Properties Being Overridden - Stack Overflow

A Responsive Guide To Type Sizing - Cloud Four

What Is The Default Pixel Size Of Text In Html - Stack Overflow
What Is The Default Font Size For H2 - Quora

Elemen Heading H1 H2 H3 H4 H5 H6 Pada Html

H1 Is Not Inheriting Font-weight From Its Container - Stack Overflow

You Can Now Customize Your Blockquote Styles In The Divi Text Module Change The Font Font Style Text Size Color And More Text Style Text Autocad Tutorial
H1 To H6 Font Size In Html Heading Elements H1 H2 H3 H4 H5 And H6

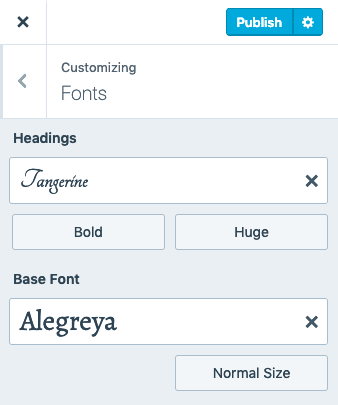
Wordpress Custom Fonts Wordpresscom Support

How To Change Font In Wordpress Easy Guide For Beginners

What Are The Bootstrap 4 Text Font Sizes And How Do You Change Them 2021 - Bootstrap Creative

Css Line Height H1 Font Size - Stack Overflow

How To Change Font In Wordpress Easy Guide For Beginners

With Css A Color Is Most Often Specified By A Hex Value - Like Ff0000 An Rgb Value - Like Rgb25500 A Color Name - Like Red Example H1 - Ppt Download

How To Change The Bootstrap Text Size And Make The Font Size Responsive 2021

Same Font Size For H1 And H2 In Article - Stack Overflow
Zuganet Html - Heading Elements H1 H2 H3 H4 H5 And H6
What Is The Default Font Size For H2 - Quora