It specifies that the path has fill=currentcolor so, you have to set currentcolor to the colour you want somehow. Raw metal art letters s different sizes and fonts.

Multi-colored Svg Symbol Icons With Css Variables Frontstuff
If you’re used to working with icon fonts, one thing you might enjoy about them is how easy it is to change the color.

Font awesome change color svg. (also no special svg accessibility elements, but they are apparently not well supported anyway and you should have title/alt text on your spans the same as you would for png. We will use a mask for the icon, thus letting the svg cover the div and give it structure. Font awesome symbol library ai symbols, cool fonts, fonts.
In this video i will show you how copy and paste html icons wherever you want for free. We want to have the same behavior with svg icons so we need to create a sprite that has all svg icons in one file. Unlike with fonts, color doesn’t have any effect on svg icons:
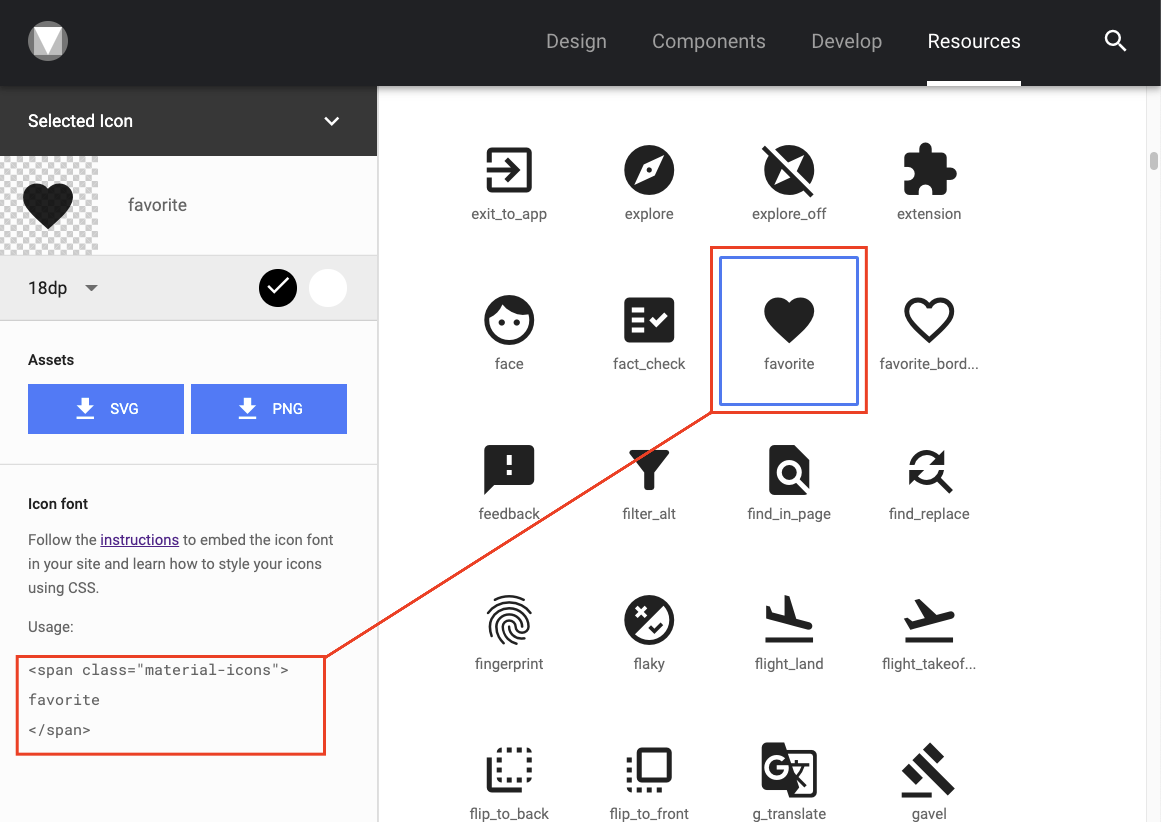
65 wrap and ebook 50 ebook only title, text color, font. You can use photoshop or download an icon png file from the internet. That simple usage is made possible when you add the coffee icon, to the library.
Pro for web free for web then learn how to host font awesome yourself. Includes bare svgs and otf fonts to. To convert the icons to svg, we can use one of the following tools:
So you can’t change a colour on hover or have the icon match the surrounding font color without swapping in a different icon in the sheet. Font awesome doesn't offer such a download so a neat way of doing this is to use icomoon. This means they won’t inherit parent text color like icon fonts do, but you can still style them in css.
Change font awesome icons color font style or size with example. If you have created a png file then you will need to convert the png file to svg to import to awesome. Easily copy your favorite icons from font awesome as svg.
To change the colors of an svg font within illustrator, it's a little more fiddly, but follow these steps; You can add a rectangle as the first or lowermost layer with 100% width and 100% height and set the color of your desired background color and then we can start drawing the shape. These free images are pixel perfect to fit your design and available in both png and vector.
Font awesome 5 version 5.15.4. Back at src/globe.js, add a classname prop argument: How to change font style in messenger2019 new awesome.
Const globe = ( { classname }) => {. See the pen bjxnyy by chris coyier (@chriscoyier) on codepen. Apparently, adblock plus can remove font awesome brand icons with their remove social media buttons setting.
The font awesome icon toolkit can be implemented in your website by adding a single line of code within the tag. Use the paint collection feature and change the color of the whole collection or do it icon by icon. Download icon font or svg.
To work around this, you'll need to modify the social icon class names. You can use font awesome icons in your react native components as simply as this: How to use font awesome whatsapp icon, large icon, change color.
Please report an issue with adblock plus if you believe this to be an error. We will not use hacks to force them to display. Also, be sure to check out new icons and popular icons.
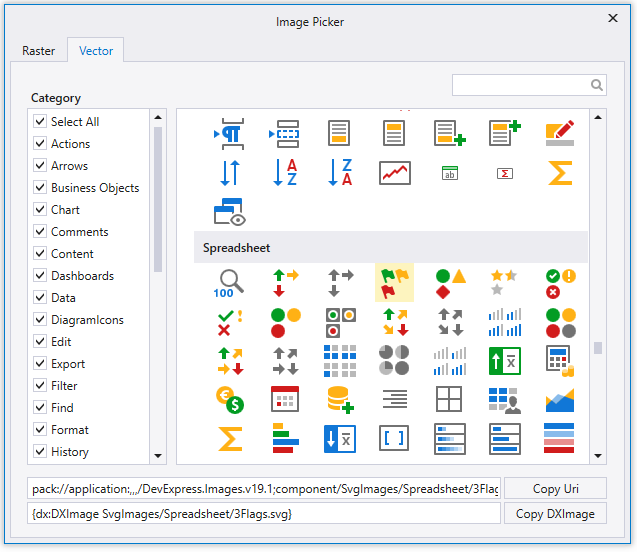
Then, add a new prop with that classname to the <<strong>svg</strong> component: You must use the fill attributes to define a color. No css control/interaction with the icon, it’s just treated as a static image.
Includes everything you need for webfont with css, svg with js, and bare svg methods. With font icons you have a font with all icons included in one file and choose which icon we want to display within the code. Overlapping colorful font overlap, color, letter s.
Get free font awesome icons in ios, material, windows and other design styles for web, mobile, and graphic design projects. The png file should be greater than 216px*216px for quality icons. Download font social networks color ttf otf download.
This topic has 3 replies, 4 voices, and was last updated 2 years, 11 months ago by richard. Inline svg is my favorite way to use svg anyway, in part because of how easy it is to access and style the svg. They offer a lot of free font libraries but for the purpose of this tutorial we like to use font awesome.
Here be breaking changes and. Blue;} the official docs recommend inline style: This is one of the two ways you can use font awesome 5 with react native.
Download icons in all formats or edit them for your designs. Font awesome is designed to be used with inline elements. Font awesome link (cdn) 2.
Create a png file for your icon. Home › forums › support › how to change font awesome icon colors? This package loads font awesome’s svg with the javascript framework and it’s the engine that the font awesome react component uses to render the icons.
To change the colors of an svg font within photoshop, you can right click on the text layer, select blending options, and use the color overlay option. By using style properties we can change the style or color or size of font awesome icons easily.

Using Svgs Font Awesome V6 Beta Docs

How To Change Color Of Icons In Font Awesome 5 - Stack Overflow

Using Svgs Font Awesome V6 Beta Docs
![]()
Multi-colored Svg Symbol Icons With Css Variables Frontstuff

How To Style Icon Color Size And Shadow Of Font Awesome Icons - Stack Overflow
Color For Svg Icons And Elements With Currentcolor
![]()
Font Awesome Icons In Vuejs Apps A Complete Guide - Logrocket Blog
![]()
Replacing The Regular Font Awesome 4 With The Svg Version Of The Icons To Optimize Loading Times Our Code World

Fontawesome 5 - Multi Color Icon - Stack Overflow

Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium

Using Svgs Font Awesome V6 Beta Docs

Css Change Color On Scroll Cut Text - Overflow Z-index - Stack Overflow

Svg Icons Archives - Css-tricks

Svg Image To Web Font Icon With Css Create Your Own Font Icons Library - Youtube
![]()
How To Change Icon Colors And Background Colors On Hover Solodev

How To Change The Color Of Icons With Css By The Tech Maker Sep 2021 Level Up Coding